儘管已經設定了防止刪除網站檔案的政策,但仍然可以透過編輯HTML檔案,並將其再次上傳到S3儲存貯體來更新網站。
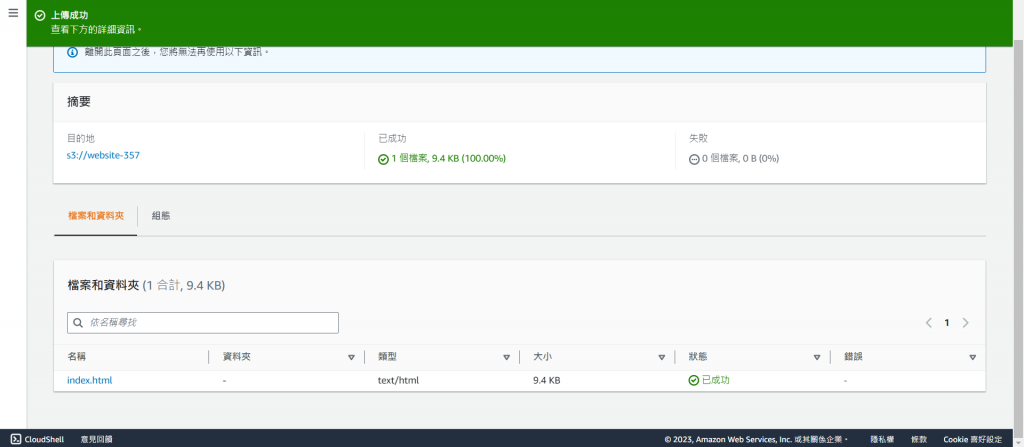
Amazon S3 是一種物件儲存服務,因此需要上傳整個檔案,這個動作會取代你在儲存貯體中的現有物件,你將無法編輯物件的內容,而是必須更換整個物件。
今天要來教學如何使用儲存貯體政策以保護你的儲存貯體,下面會將步驟一一列出。
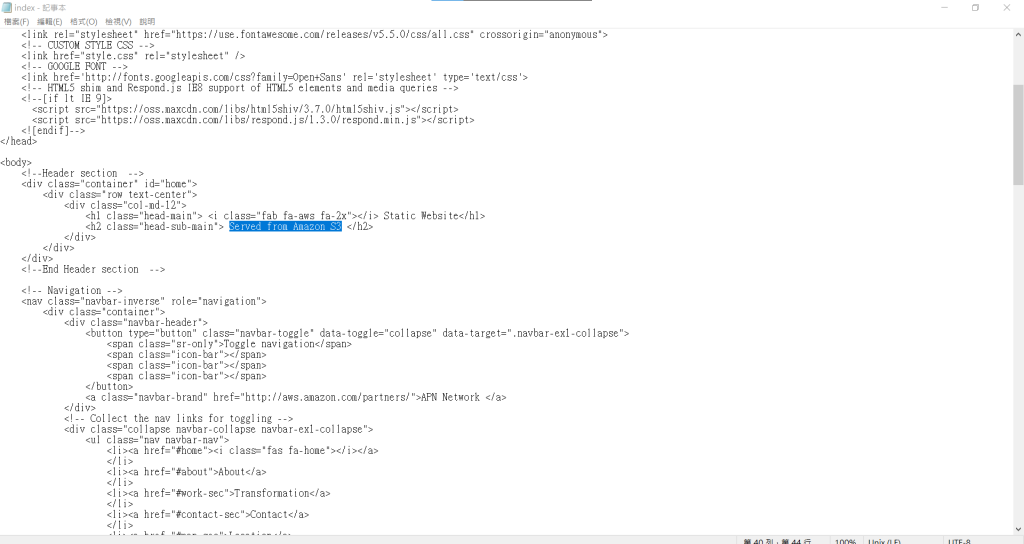
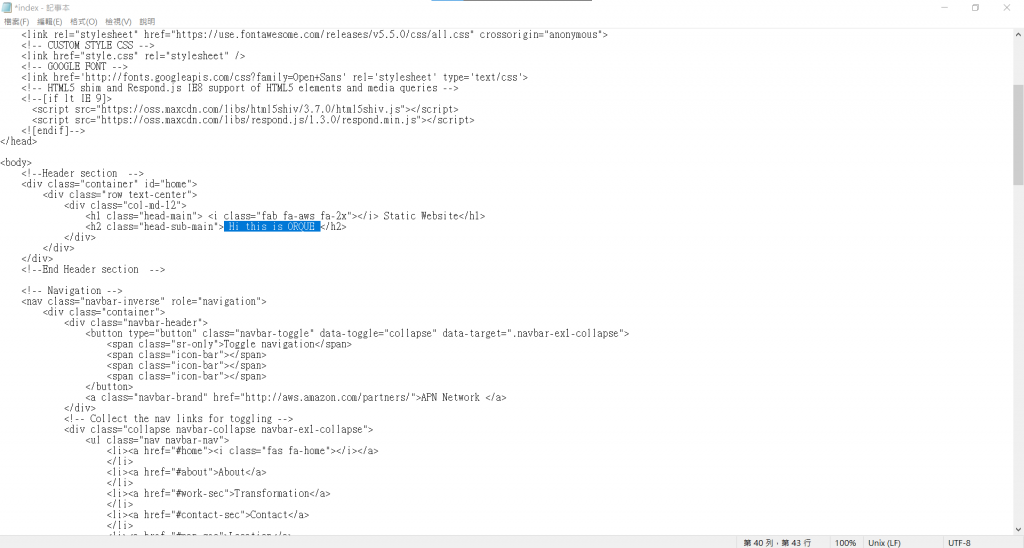
找到Served from Amazon S3這個字句,然後將它改成任何你要的句子後存檔


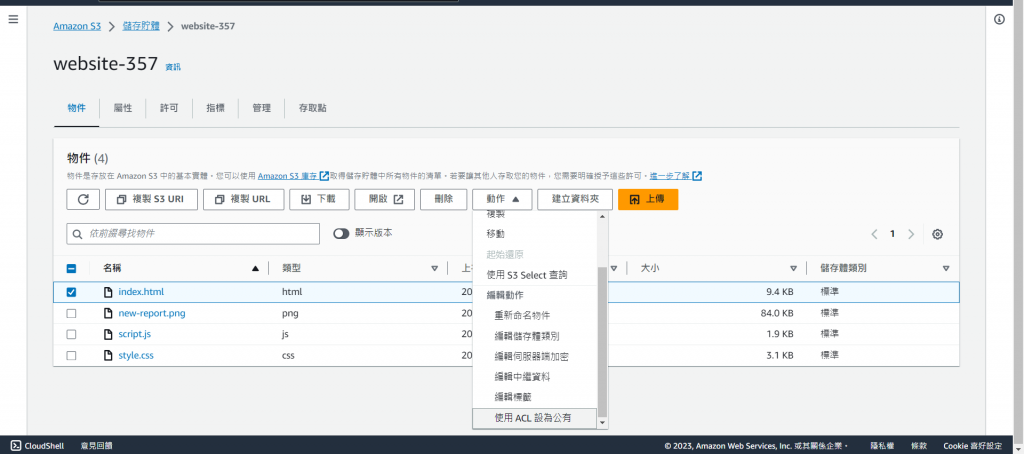
使用 ACL 設為公有
剛剛輸入的字現在就會出現在網頁上了
現在可以在網際網路上存取你的靜態網站了。
由於該網站在Amazon S3上託管,因此有極高的可用性,並可處理高流量,不需要使用任何伺服器。
雲端入門新手,在這裡記錄學習雲端的筆記,願30天後可以如願上雲端。
我們明天見~
